

Taking the time to simulate those interactions may very well be more efficient than assuming the client understands what you are referring to. However, if you are creating complex websites or web applications that may be difficult to understand in terms of text explanations, using tools like Axure, ProtoShare, or straight HTML to illustrate functionality help clients understand what you are talking about and help save headaches further down the road. If you are creating a simple website where explaining the interactions to clients is sufficient, you likely do not need to move into prototyping. That would take up a lot of valuable time. But this is not to say that creating something that is interactive is needed for each and every page of each and every project. However, I also agree with Lay on the need of prototypes as well. Great post I agree that some people underestimate the power of wireframes and mockups and I think the 7 reasons you list as to why people should use them are spot on. It’s not just a sign that you’re progressing on a project, it’s a sign that you’re progressing as a UX designer. Evolving a design from wireframe to mockup is a beautiful sight to see.
#WIREFRAME VS MOCKUP FOR WEBSITE HOW TO#
Every designer should know how to create both. Together they are the potent package of design. Wireframes bring together the content while mockups bring together the form.
#WIREFRAME VS MOCKUP FOR WEBSITE CODE#
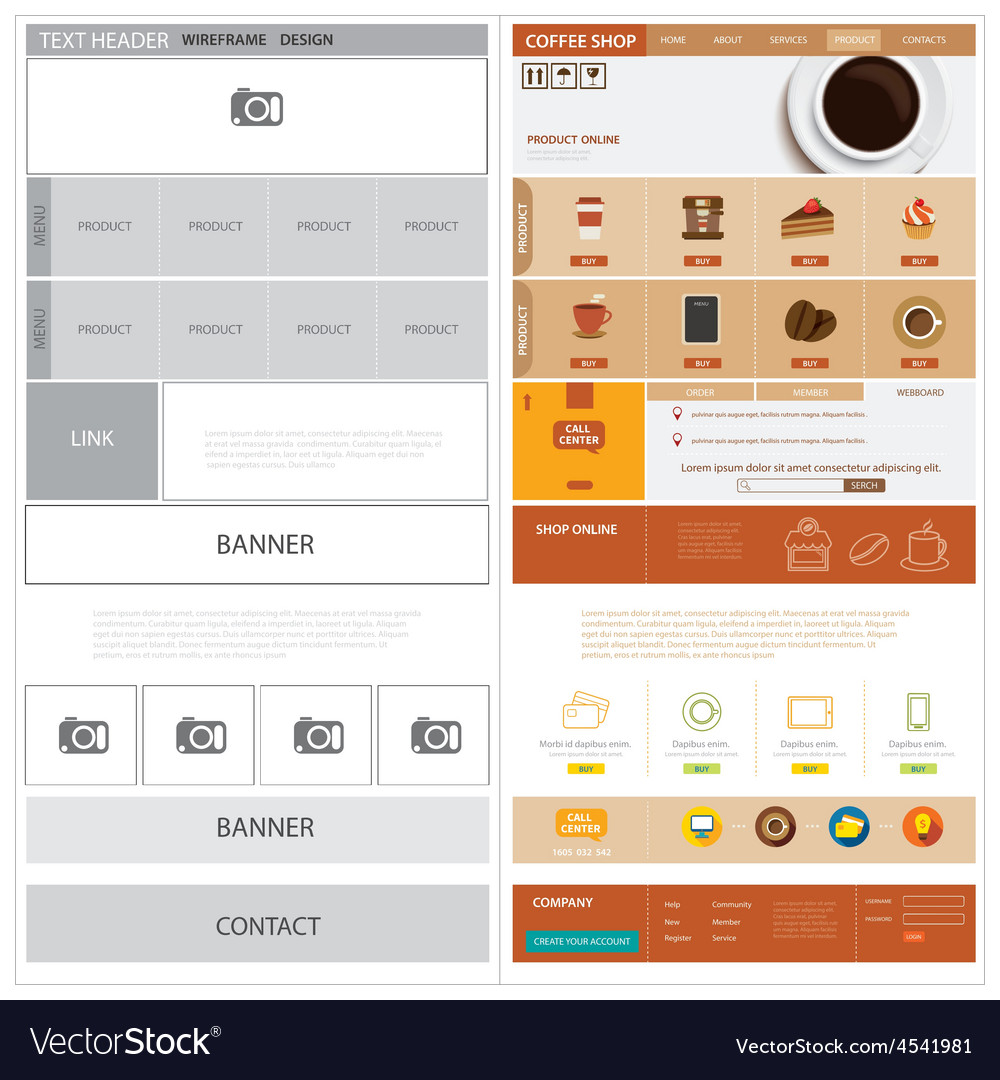
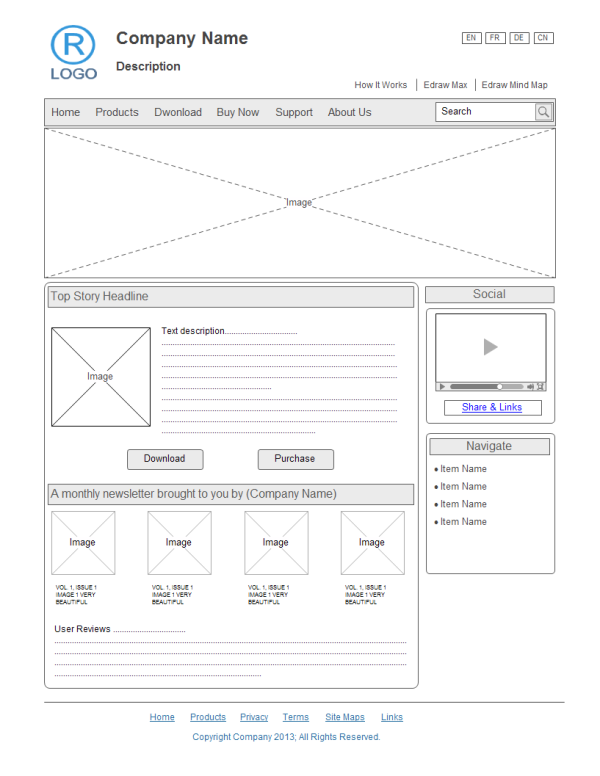
When the mockups are complete, they go to code and development to bring them to life.ĭesign is the synthesis of form and content. The emphasis of mockups is more on form than content. They give you a sense of what the design will look like pixel-for-pixel before it’s brought to life. These include imagery, color, and typography. Mockups communicate the visual design aspects that wireframes don’t. Designers always do these before mockups. The emphasis of wireframes is more on content than form. For that reason, they are often done in black and white. It’s not to communicate visual design aspects such as imagery, color, and typography. The purpose is to communicate the order, structure, layout, navigation and organization of content. Wireframes are like blueprints in architecture. No other deliverable does that as effective. They set a vision, inspire change and clarify understanding. If you want to solve a design problem and communicate the solution, wireframes and mockups are the way to go. In other words, they don’t offer a practical solution to the problem. No real change or impact happens because they are not actionable. At the end of the day, only a few people will give your user research deliverables much attention.

It’s useful to do user research, but not user research deliverables. You should spend most of your time on wireframes and mockups.

It’s a waste when designers spend so much time and effort focusing on other deliverables.

Wireframes & mockups are the most powerful deliverables UX designers can make. They make ones for user research and ones for design. Most UX designers create different deliverables for a project.


 0 kommentar(er)
0 kommentar(er)
